Customizing Microsoft Band using Band SDK and UWP
Overview
This idea was on the back burner for quite a while, and I never had the time to pursue this, until last week. I finally sat down and developed a Microsoft Band customization app,
that helps you take advantage of the Band SDK and customize the BandTheme. I know the Microsoft Health app allows you to customize the BandTheme using various styles, however, I felt
it was limited in terms of granular customization, which inspired me to develop this app that helps you to customize each and every Band Color class individually.
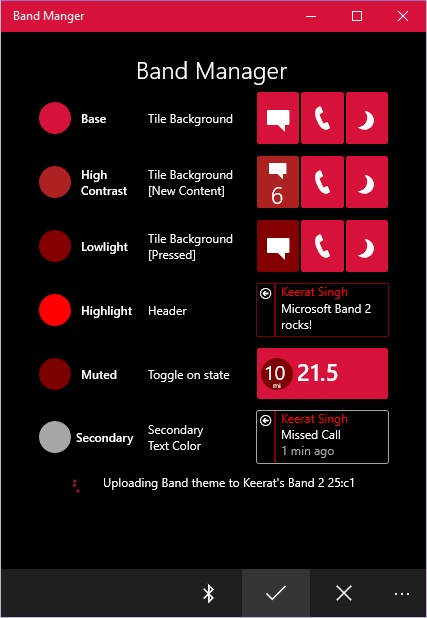
Another thing I felt the Microsoft Health app lacked in terms of Band personalization was the visual UI that helped the user interpret how the theme actually
affected the Band Tiles. This UWP application actually helps the user have a better understanding of the components of the Band being customized.
This post will help you guide through the Band SDK functions used to retrieve and update the BandTheme.
There are 8 color classes that exist on the Band, however, only 6 of the 8 can be customized using the Band SDK.
• Base
• High Contrast
• Lowlight
• Highlight
• Muted
• SecondaryPrerequisites
Installing Nuget package Microsoft.Band
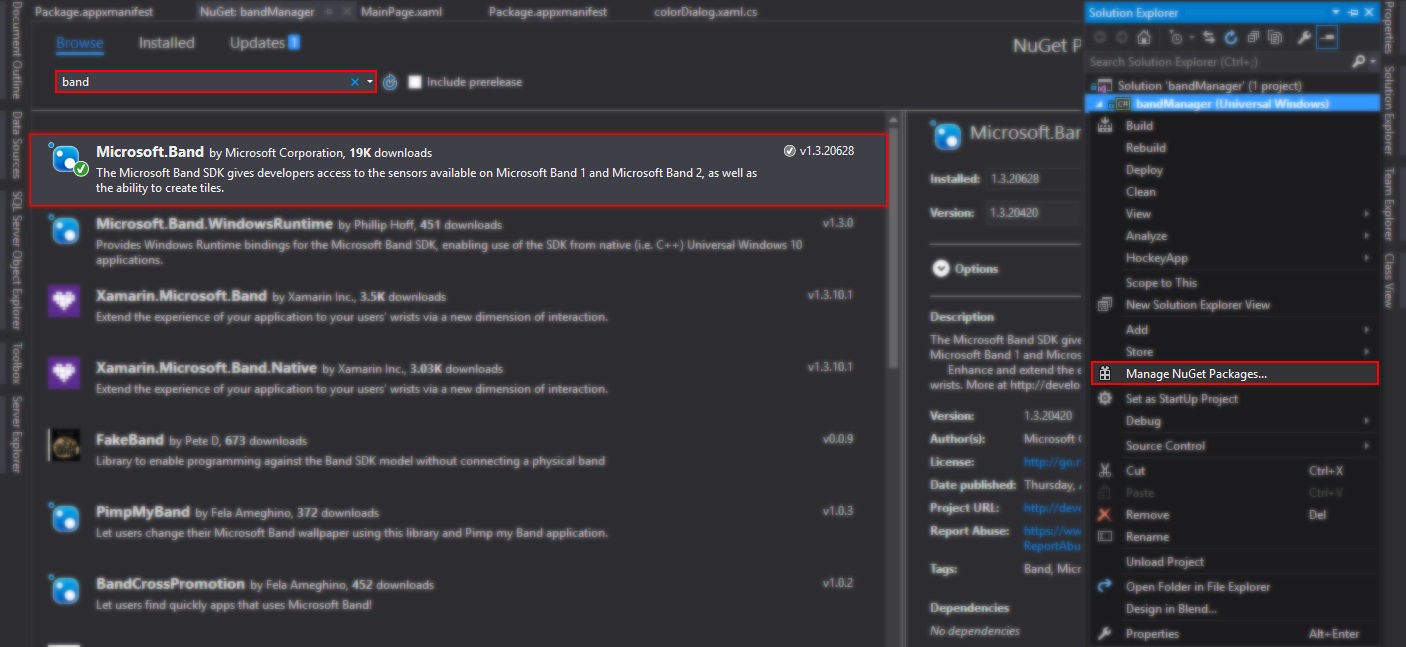
We need to install the NuGet package Microsoft.Band, in order to have the BandSDK capabilities.
- Right click on the Project you want to add the package to.
- Choose
Manage NuGet Packages.... - Seach for package called
Band. - Install package
Microsoft.Bandby Microsoft Corporation.

Enabling Bluetooth capability
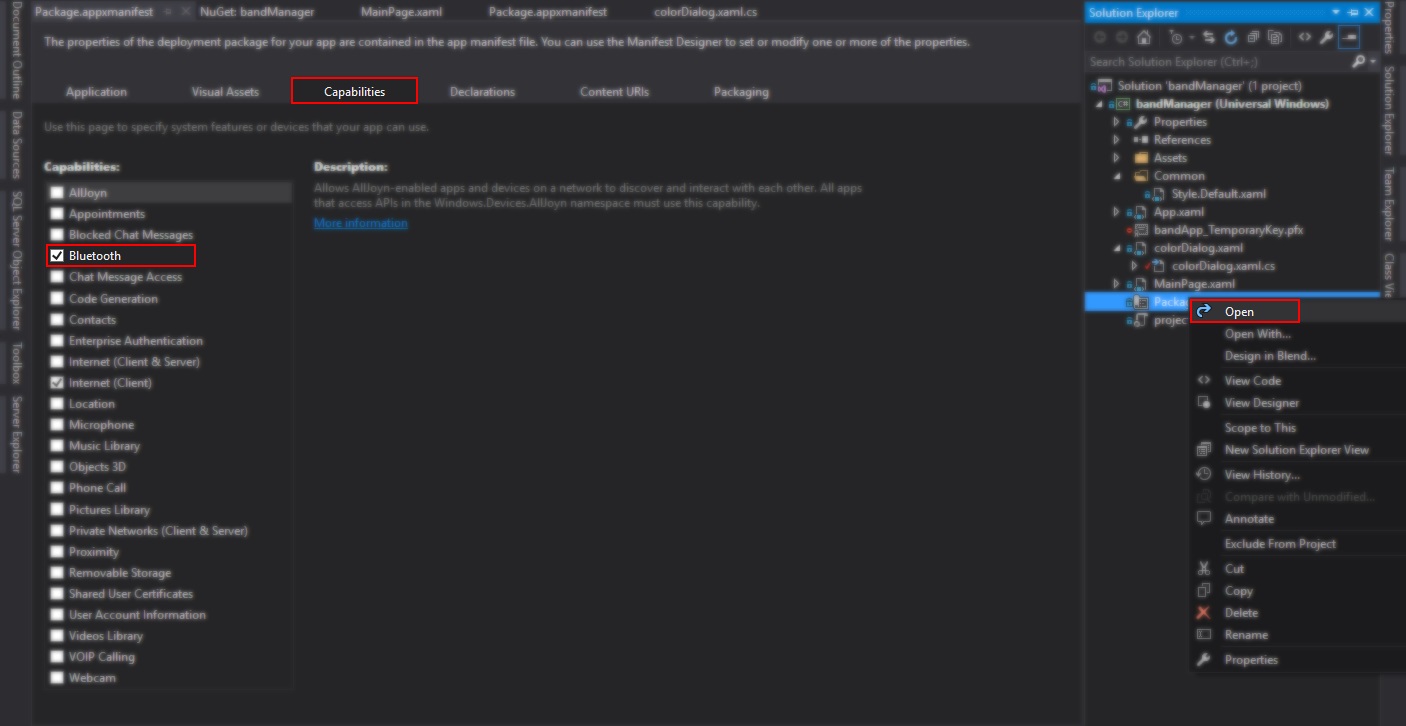
We need to enable the Bluetooth capability of the UWP application, in order to allow the app to connect to the Microsoft band via Bluetooth.
- Right click on the
Package.appxmanifestand click open - Go to
Capabilitiestab. - Check the option
Bluetooth - Save Package.appxmanifest.

Connecting to the Band
The initial step is to connect to a paired Band to the device on which your application is running.
We use the BandClientManager to get a list of paired Bands and connect to the first Band.
// Get the list of paired Bands
var pairedBands = await BandClientManager.Instance.GetBandsAsync();
// Connect to the first Band
band = pairedBands.FirstOrDefault();
// Connect to the Band and get a new BandClient object
bandClient = await BandClientManager.Instance.ConnectAsync(band);
Retrieving the Band Theme
The PersonalizationManager allows us to retrieve the color classes currently being used on the Band device using the BandTheme class.
The Band Theme is retrieved using the GetThemeAsync method and stored into an object of the BandTheme class.
After the theme is retrieved, the UI is updated respectively, by converting the BandColor to SolidColorBrush and updating the Fill property of the ellipse.
// Retrieve theme from the band
BandTheme bandTheme = await bandClient.PersonalizationManager.GetThemeAsync();
// Update the UI
eBase.Fill = new SolidColorBrush(bandTheme.Base.ToColor());
eHighContrast.Fill = new SolidColorBrush(bandTheme.HighContrast.ToColor());
eHighlight.Fill = new SolidColorBrush(bandTheme.Highlight.ToColor());
eLowLight.Fill = new SolidColorBrush(bandTheme.Lowlight.ToColor());
eMuted.Fill = new SolidColorBrush(bandTheme.Muted.ToColor());
eSecondary.Fill = new SolidColorBrush(bandTheme.SecondaryText.ToColor());
Personalizing the Band Theme
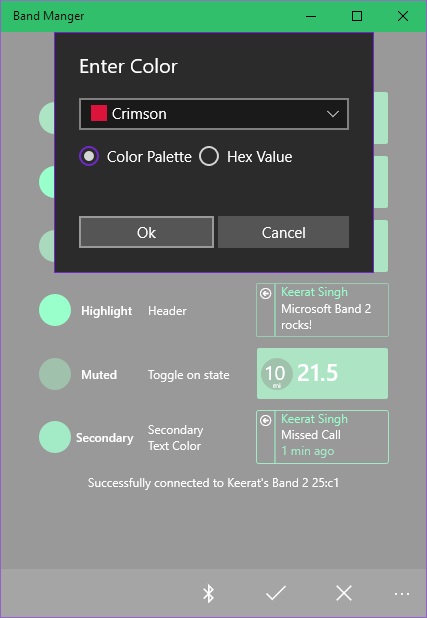
The application allows the user to customize all the 6 available Band color classes individually. Your can click on each class to bring out a color dialog box.
This color dialog box gives you the option of either choosing a color from a predefined list of colors, included in the Windows.UI.Colors or entering a custom color Hex Code.
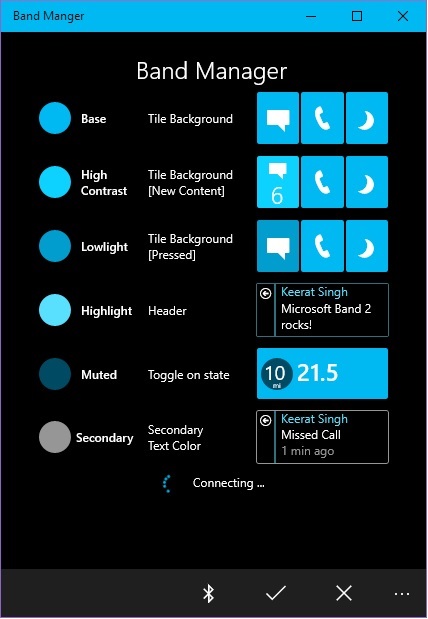
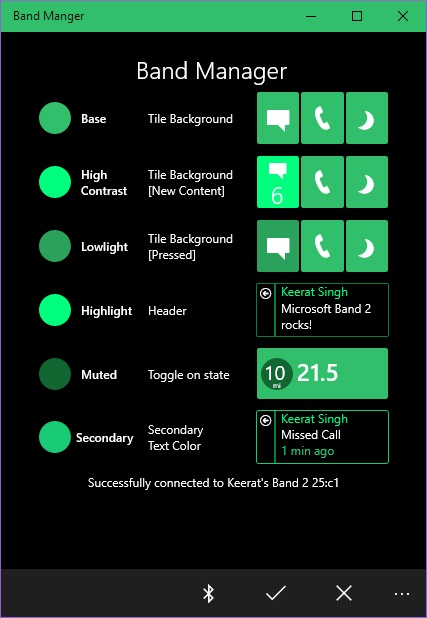
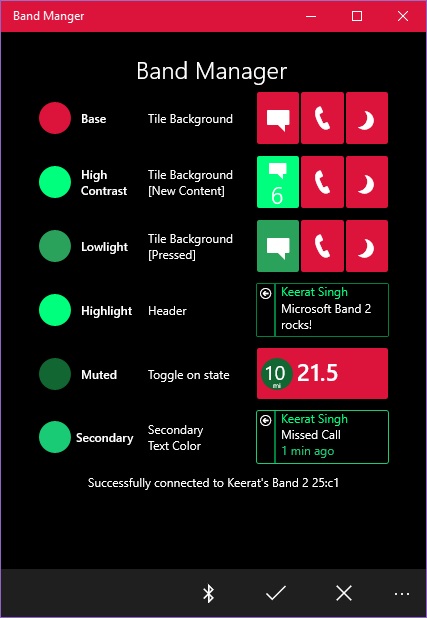
Each Band color class has its own row and the application UI reflects how each Band color class affects the Microsoft Band UI.
Choosing color from ComboBox
Currently, there are 141 colors to choose from Windows.UI.Colors, since the list is dynamically generated at runtime,
any new colors added to Windows.UI.Colors will be added to the ComboBox automatically.


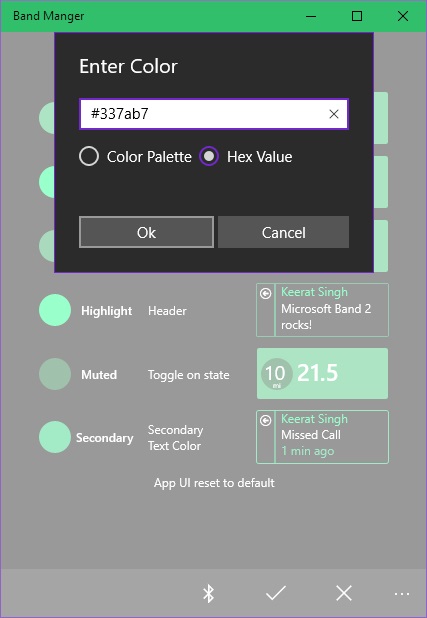
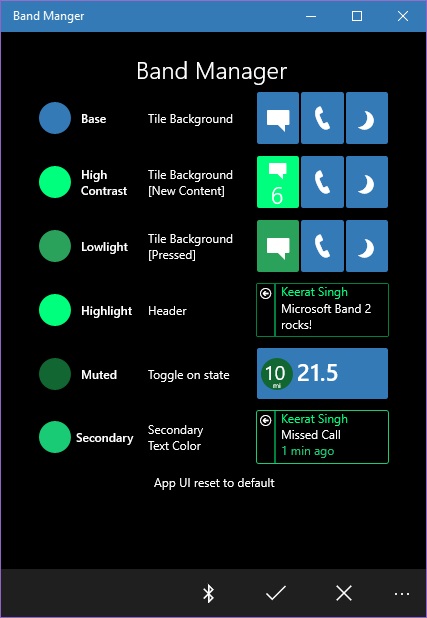
Entering a Custom color hex value
You can also define a custom color, using the hex value of the color. You can use your favorite program to get the hex value or use this wonderful site that I really like hex-color. The hex code can be entered with or without the # symbol.


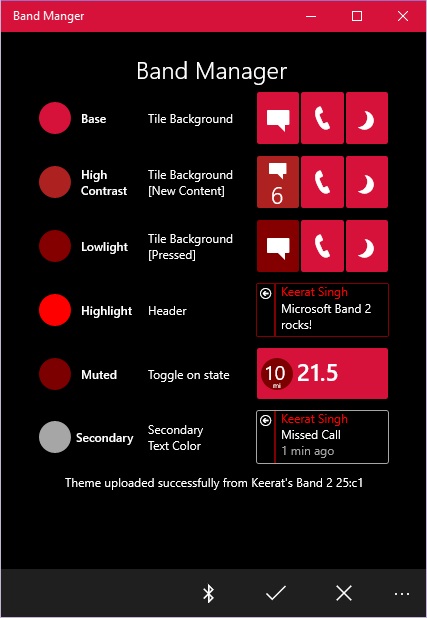
Uploading the Band Theme
Once you have customized the UWP application UI, we need to upload the theme to the connected Band device. We do that by clicking the accept icon, which
calls the SetThemeAsync method. We create a new BandTheme object using the color values set by the user and then call the SetThemeAsync, with the BandTheme
object as the argument. A message is displayed on the UI once the BandTheme is uploaded successfully.
// Convert user customizations into Band theme.
BandTheme bandTheme = new BandTheme()
{
Base = ((SolidColorBrush)eBase.Fill).Color.ToBandColor(),
HighContrast = ((SolidColorBrush)eHighContrast.Fill).Color.ToBandColor(),
Lowlight = ((SolidColorBrush)eLowLight.Fill).Color.ToBandColor(),
Highlight = ((SolidColorBrush)eHighlight.Fill).Color.ToBandColor(),
Muted = ((SolidColorBrush)eMuted.Fill).Color.ToBandColor(),
SecondaryText = ((SolidColorBrush)eSecondary.Fill).Color.ToBandColor(),
};
// Update Band with the theme.
await bandClient.PersonalizationManager.SetThemeAsync(bandTheme);

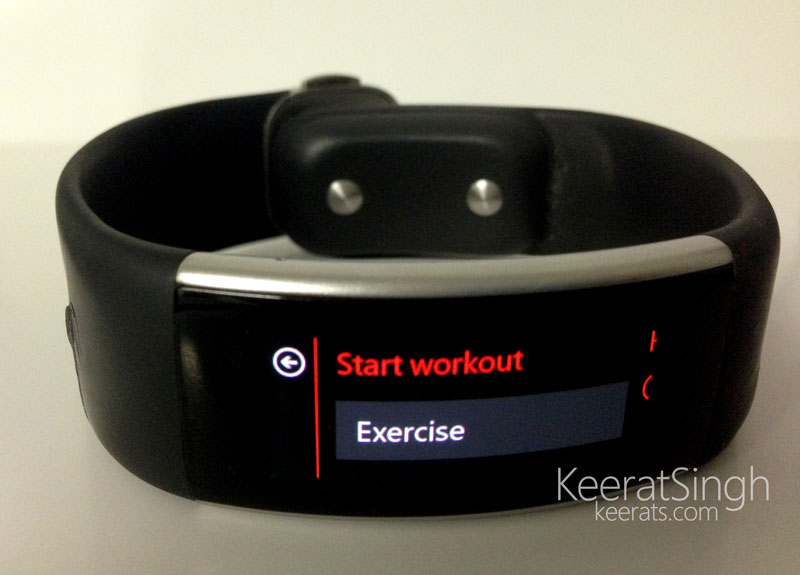
Screenshots on Microsoft Band 2



Video Walkthrough
Here is video Tutorial on how to use the app. It goes through all the steps, such as retrieving, customizing and uploading the theme. It also covers the cancel button, in case you want to discard your changes.
Source Code
You can find the source code at Github bandManager repo along with the Visual Studio 2015 solution.
Final note
This UWP application is very basic demonstration of using the Microsoft Band SDK to interact and personalize the Band. A lot more things can be done with the SDK, such as subscribe to sensors
and use the data from the sensors, or update the MeTile. This is application does not use the RelativePanel or VisualState class to make the application dynamically
adjust to the screen size, since that was not the motive of this app.
If you still face any problems or have any questions, feel free to leave a comment and I will be happy to help. Cheers :)